Capitulo 2
Mi primera app "Hello World"
Imagina, Crea y Desarrolla.
Este sera el resultado de este capítulo en nuestros blog esta semana, para los que no estan siguiendo nuestro avance o no saben como instalar el entorno xCode o crear una application nueva en xCode le sugiero revisen las entradas anteriores les dejo los links:
- http://iosev3n.blogspot.mx/2014/08/desarrollo-de-apps-ios.html Cap. 0
- http://iosev3n.blogspot.mx/2014/08/desarrollo-de-apps-ios_9.html Cap 1
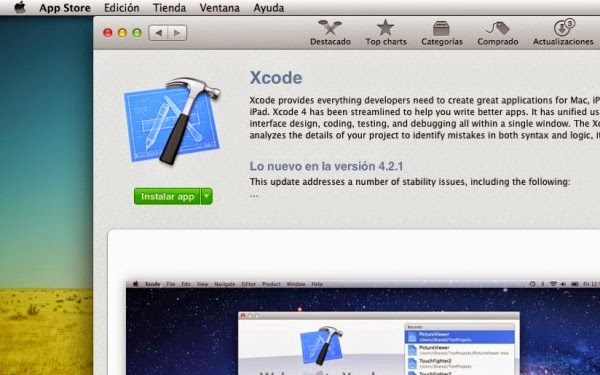
Como primer paso es identificar donde se encuentra nuestra aplicacion de xCode en nuestra Mac después de ser instalado se encuentra en Volumen -> Applications -> xCode(Version) y le damos click y esperamos a que se ejecute.
Después crearemos un nuevo Empty Application y en sus parametros de configuración pondremos algo así:
Simplificare un poco estos datos:
- Product Name : HelloWorld - Este sera el nombre de tu aplicación.
- Company Identifier : com.Appcoda - Recuerda este es el nombre actual del domino de tus servicios dados de alta en el apple store como desarrollador.
- Class prefix : XYZ - xCode por default selecciona esta clase en un futuro podremos cambiarla para usar una de nuestra preferencia pero para este tutorial utilizaremos esta.
- Devices : iPhone - Este es el tipo de dispositivo que sera compatible con nuestra application.
- Use Core Data : Sin checar - Para este tutorial no se necesita asi que la dejaremos sin seleccionar.
Ahora para probar que le nuestra aplicación esta creada le daremos click al boton de RUN que se encuentra en nuestra barra de herramientas del programa xCode.
Automaticamente nuestro xCode cargara el simulador del dispisitivo que tenemos seleccionado en este caso seria un iPhone Retina de 3.5-pulgadas, y como aún no tenemos nada en nuestro proyecto se cargara una pantalla en blanco se tendria que ver algo así:
Les mensiono que si tienen una mac con poca memoria el simulador podria tardar hasta algunos minutos en ser lanzado en mi caso estoy usando un MacBook Pro con procesador 2.3 GHz Intel Core i5 con 8GB de memoria RAM 1333 MHz DDR3 y corre bastante bien pero como minimo les sugiero unos 4 GB de memoria para tener un rendimiento no tan lento.
Bueno una vez dicho esto tambien les comento que por default aparece este simulador con ese dispositivo pero nosotros podemos cambiarlo simplemente dando click sobre donde dice (iPhone Retina (3.5 - inch)) nos saldra una lista desplegable donde podremos seleccionar el dispositivo que creamos más conveniente.
Regresando al codigo nos posisionamos sobre la carpeta que nuestro xCode nos creo con el titulo HelloWord y daremos click derecho del mouse y seleccionamos New File. Nos aparecera la ventana con las categorias de cocoa-touch, algo así:
Dejamos el tipo de clase que esta seleccionado por default el Objetive-C class y daremos click y nos aparecerá la siguiente pantalla donde nos pedira el nombre de nustra clase y el tipo:
- Class: HelloWorldViewController: Este sera el nombre con el que identificaremos la clase, ViewController hace referencia hacia que tipo de elemento esta enfocado en este caso para una vista.
- Subclass of: UIViewController: Este es el tipo de elemento al que estara asociada la clase pero de igualmanera puede ser a varios tipos "Explicación en proximos videos".
- With XIB for user interface: Opcional: Esta opción si es selecionada nos crea automaticamente una interface o pantalla en blanco asociada a esta clase tambien puede estar sin seleccionar pero nos nos creara una vista para este tutorial la dejaremos seleccionado.
El XIB es el rectangulo en blanco que se ve en la imagen y las clases que creamos estan seleccionadas de lado izquierdo en nuestro árbol de archivos.
Ahora del lado inferior derecho de nuestra zona de trabajo aparece una serie de objetos si bajamos o subimos el cursor nos mostrara más, para este tutorial usaremos uno llamado Button, que se encuentra al inicio de la lista y lo agregaremos a nuestro XIB, pero ¿Como lo agrego? muy facil solo seleciona el objeto que usaras y si soltarlo lo pones en tu XIB y Magia nuestro objeto ha sido agregado.
Ahora nos pondremos sobre el boton que acabamos de agregar y le daremos un dobre click pausado "Como cuando cambiamos el nombre a un archivo o a otra carpeta" para que podamos editar el nombre y le pondremos a nuestro boton "Hello World", tendria que verse algo así:
Hasta este punto si corremos nuestra aplicacion nos seguira poniendo en blanco aun que ya tengamos un boton que dice "Hello World" en nuestra interface, ¿Por que pasa esto? Si bien ya tenemos una interface no le hemos echo saber eso a nuestra aplicacion asi que sigue ejecutando un pantalla en blanco, para solucionar eso debemos ir a nuestra clase AppDelegate.m (que se encuentra en nuestro árbol de archivos) y debemos importar nuestra nueva clase para esto al inicio de la clase AppDelegate.m ye tenemos un impor asi que seguido de ese debemos porner nuestra clase así:
#import "HelloWorldViewController.h"
y en nuestro metodo llamado application debemos decir que inicie con nuestra pantalla XIB, ¿Como?
agregandi las siguientes lineas de codigo despues de
“self.window.backgroundColor = [UIColor whiteColor]“.
así:
HelloWorldViewController
*viewController = [[HelloWorldViewController alloc]
initWithNibName:@"HelloWorldViewController" bundle:nil];
self.window.rootViewController = viewController;
Al final nuestra clase AppDelegate.m debe verse de esta forma:
Ahora SI, al correr nuestra application nos mostrara esto:
Es tiempo de pasar a nuestras propias clases.Nos iremos a nuestra clase que se llama HelloWolrdViewController.h y antes del codigo @end
pondremos nuestra siguente linea:
-(IBAction)showMessage;
El codigo completo debe verse asi:
#import <UIKit/UIKit.h>
@interface HelloWorldViewController : UIViewController
-(IBAction)showMessage;
@end
@interface HelloWorldViewController : UIViewController
-(IBAction)showMessage;
@end
Después debemos ir a nuestra clase HelloWolrdViewController.m y antes del codigo @end pondremos
estas lineas:
- (IBAction)showMessage
{
UIAlertView *helloWorldAlert = [[UIAlertView alloc]
initWithTitle:@"My First App" message:@"Hello, World!" delegate:nil cancelButtonTitle:@"OK"
otherButtonTitles:nil];
// Display the Hello World Message
[helloWorldAlert show];
}
{
UIAlertView *helloWorldAlert = [[UIAlertView alloc]
initWithTitle:@"My First App" message:@"Hello, World!" delegate:nil cancelButtonTitle:@"OK"
otherButtonTitles:nil];
// Display the Hello World Message
[helloWorldAlert show];
}
Al final nuestra clase debe verse de esta forma:
Conectar mis metodos con mis objetos
Ya tenemos el codigo creado que se ejecutara cuando nuestro boton Hello World sea pulsado pero ¿Cómoenlazamos los dos? Bueno si damos click sobre nuestra XIB nos abrirá la pantalla de diseño de pantalla
en la parte inferior izquierda de nuestra area de trabajo tenemos un triangulo inclinado si le damos click
nos mostrara nuestro menú de objetos y metodos, cuando sea visible daremos click a nuestro boton y sin
soltarlo(Como si fueramos a moverlo de lugar) mantendremos presionada nuestra tecla de "Control" o "ctrl"
y trataremos de arrastrar nuestri boton hacia la opcion de "File's Owner" se daran cuenta que el boton no
se mueve, en su lugar aparece una linea azul.
una pequeña lista donde mostrara el nombre del metodo que ya hemos creado antes en nuestra clase .h
Seleccionamos nuestro metodo creado "showMessage" y asi nuestro boton queda asociado con nuestro metodo
cada vez que le demos click sobre el boton Hello World ejecutara el metodo showMessage.
Trate de explicar lo mejor posible cada paso si necesitan o tienen algún comentario la parte de abajo es para eso. Cualquier aporte es bienvenido.!!
Si te gusto o sirvio este tutorial compartelo o comenta, te dejo mis contactos y espero verlos en el proximo tuto mi gente.
iOSev3n
Gmail
+Eric Vargas “iOSev3n”
"El Lenguaje de la Informática es binario, eres un 1 o un 0, vives o mueres! "